בעיצוב ממשקי משתמש וחוויית משתמש, השימוש בלשוניות (Tabs) הוא אחת מהשיטות הוותיקות והיעילות לארגון מידע וניווט בין קטגוריות שונות. הטאב, בהשראת החוצצים הפיזיים המוכרים לנו מעולם המשרדים והספריות, מצא את דרכו לעולם הדיגיטלי והפך לאחד המרכיבים המרכזיים בכלי הניווט. במאמר זה נבחן את השימוש בטאבים, נעמוד על היתרונות והאתגרים שבהם ונציג דוגמאות שונות לשימושים בטאבים בממשקי משתמש.
מה הם טאבים וכיצד הם הגיעו לעולם הדיגיטלי?
הטאבים, הם מודל מנטלי שנולד מעולם החוצצים הפיזיים המוכרים לנו מתיקיות וספריות. כשם שאנו רגילים להשתמש בחוצצים פיזיים כדי לארגן מסמכים או ספרים, כך גם בעולם הדיגיטלי הטאבים משמשים לארגון תוכן ולהקלת הניווט. עם כניסת המחשבים הביתיים, הועברו החוצצים הפיזיים לעולם הווירטואלי, כשהמטרה היא להעניק למשתמשים חוויית ניווט אינטואיטיבית וברורה, בדיוק כמו בעולם הפיזי.


השימוש בטאבים בעיצוב חוויית משתמש
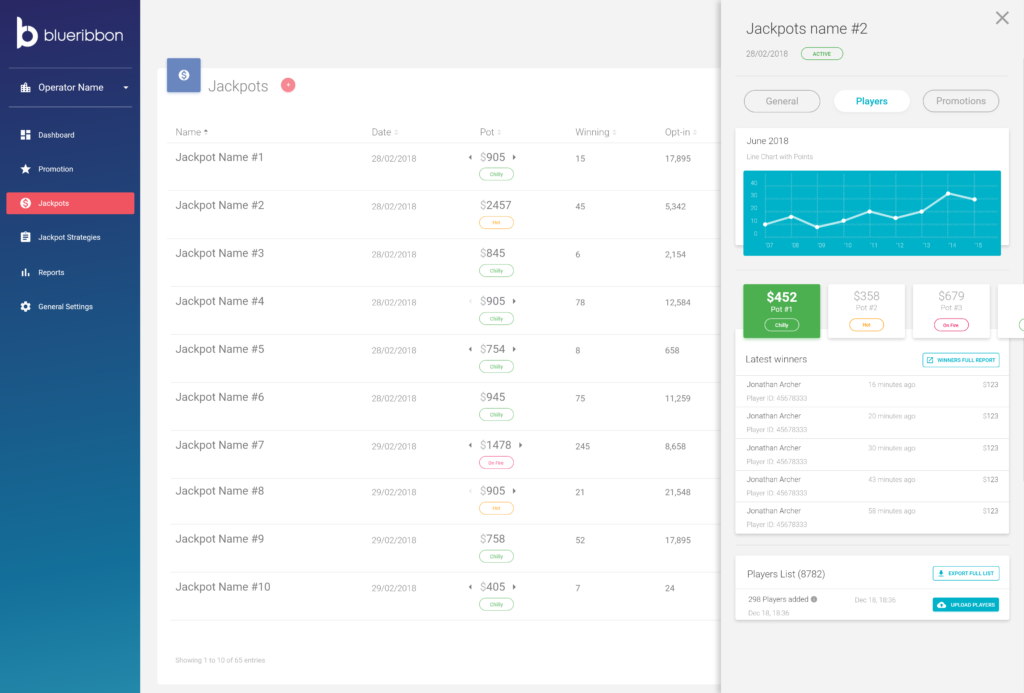
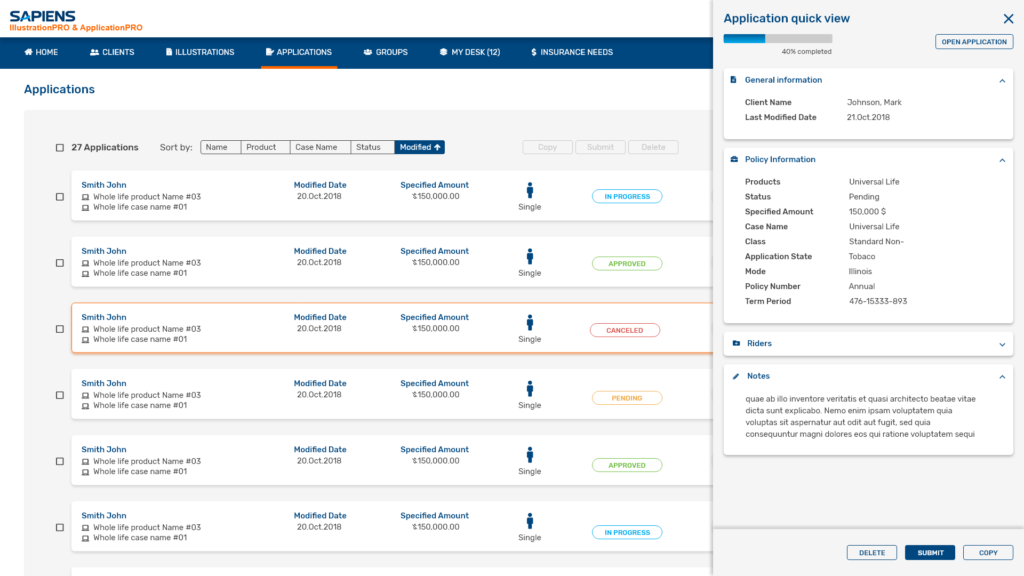
הטאב, הוא מרכיב חשוב בעיצוב ממשק משתמש וחוויית משתמש. השימוש בטאבים מאפשר למשתמשים לנווט בין קבוצות תוכן שונות באותו עמוד או חלון, מבלי להעמיס עליהם מידע רב מדי בבת אחת. זהו כלי יעיל לשיפור נגישות המידע ולארגון תוכן בצורה ברורה ומסודרת והוא משפיע באופן משמעותי על חוויית הגלישה של המשתמש. בואו נבחן כמה דוגמאות שמדגימות את ההשפעה החיובית והשלילית של הטאבים ממשקיים מוכרים.
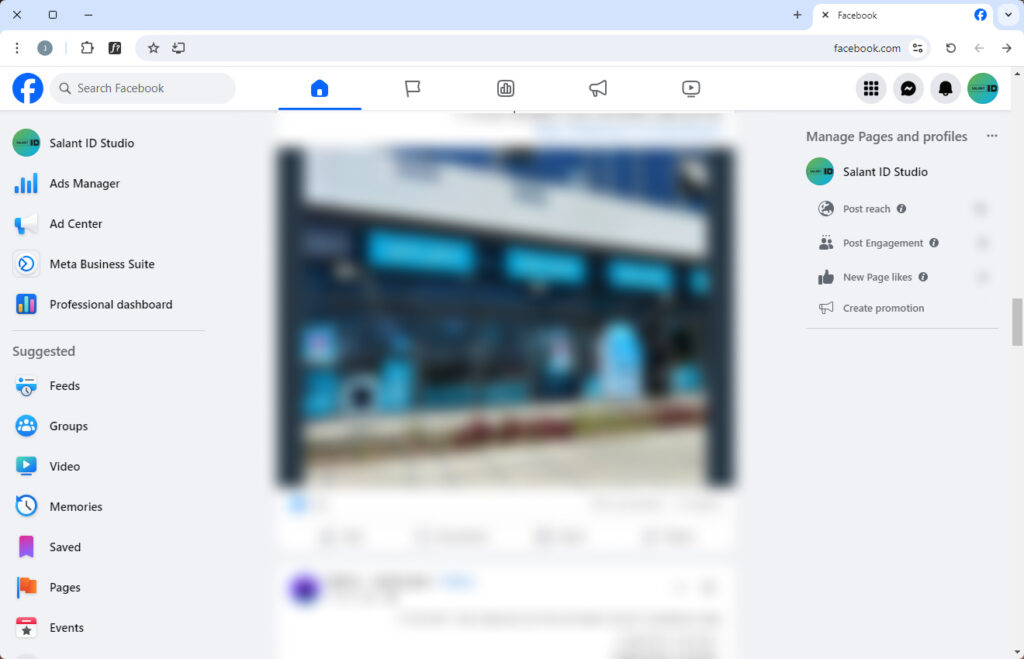
פייסבוק
- יתרונות: ניווט קל בין חשבונות שונים, הפיד, הודעות, אירועים ועוד.
- חסרונות: עומס ויזואלי בממשק המשתמש, מה שעלול להקשות על מציאת טאב ספציפי.
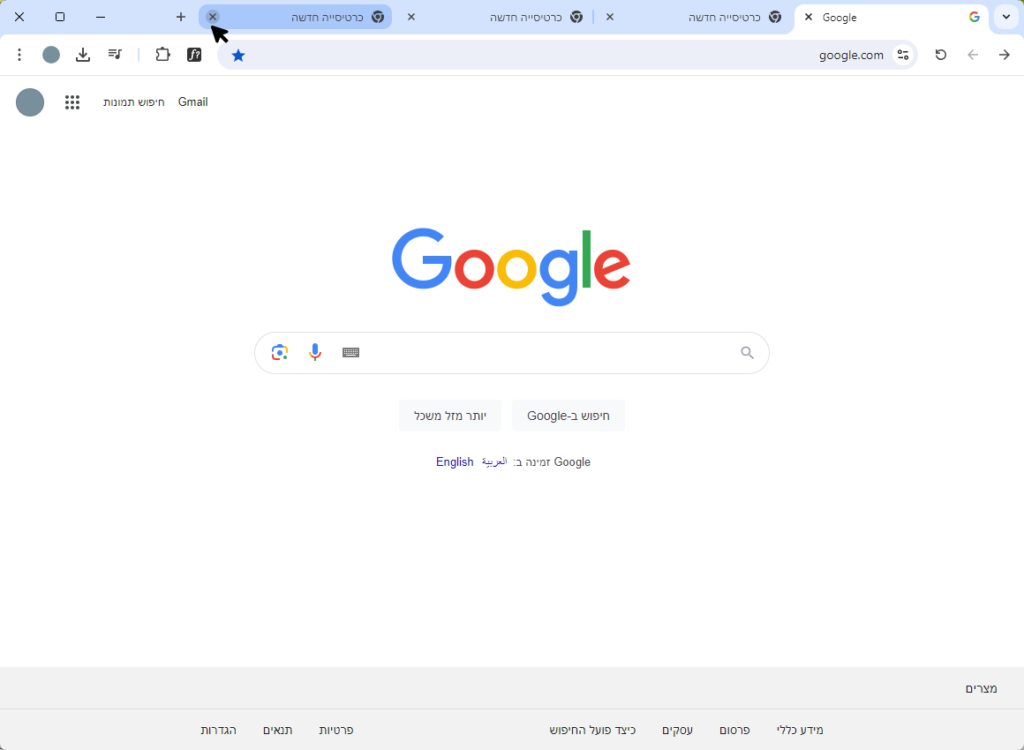
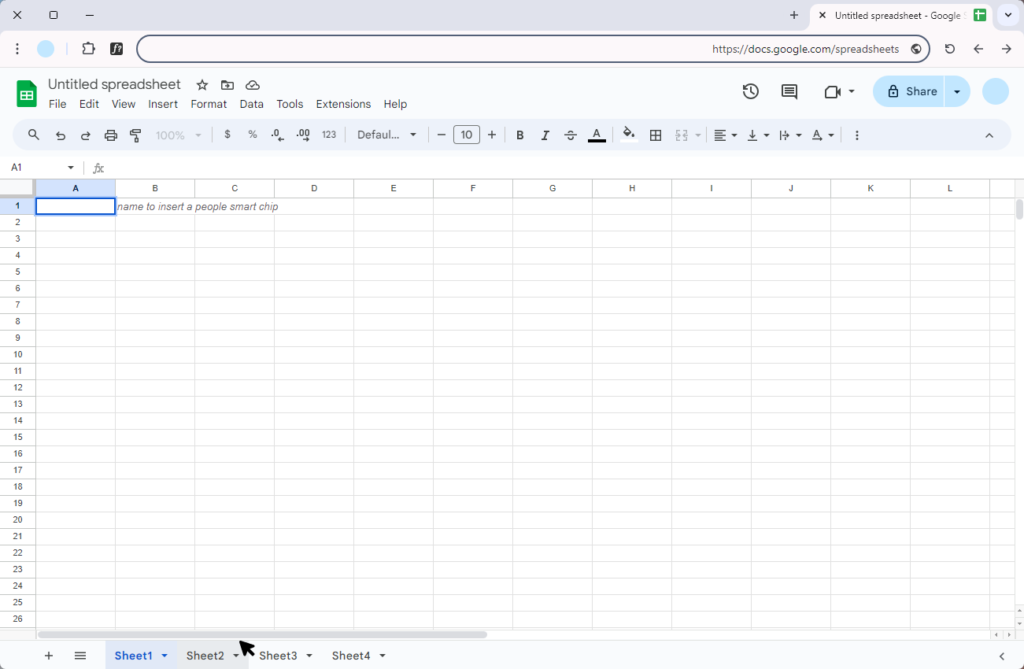
גוגל דוקס
- יתרונות: ארגון ברור של מסמכים, גיליונות אלקטרוניים והצגות. מעבר קל בין סוגי הקבצים השונים.
- חסרונות: מספר מוגבל של טאבים פתוחים בו-זמנית, מה שעלול לגרום לבלבול בעבודה עם מספר מסמכים.
אתרי מסחר
- יתרונות: ארגון מוצרים לפי קטגוריות (גברים, נשים, ילדים), חיפוש קל יותר עבור המשתמש.
- חסרונות: שימוש מוגזם בטאבים עלול להוביל לבלבול ולעומס קוגניטיבי.
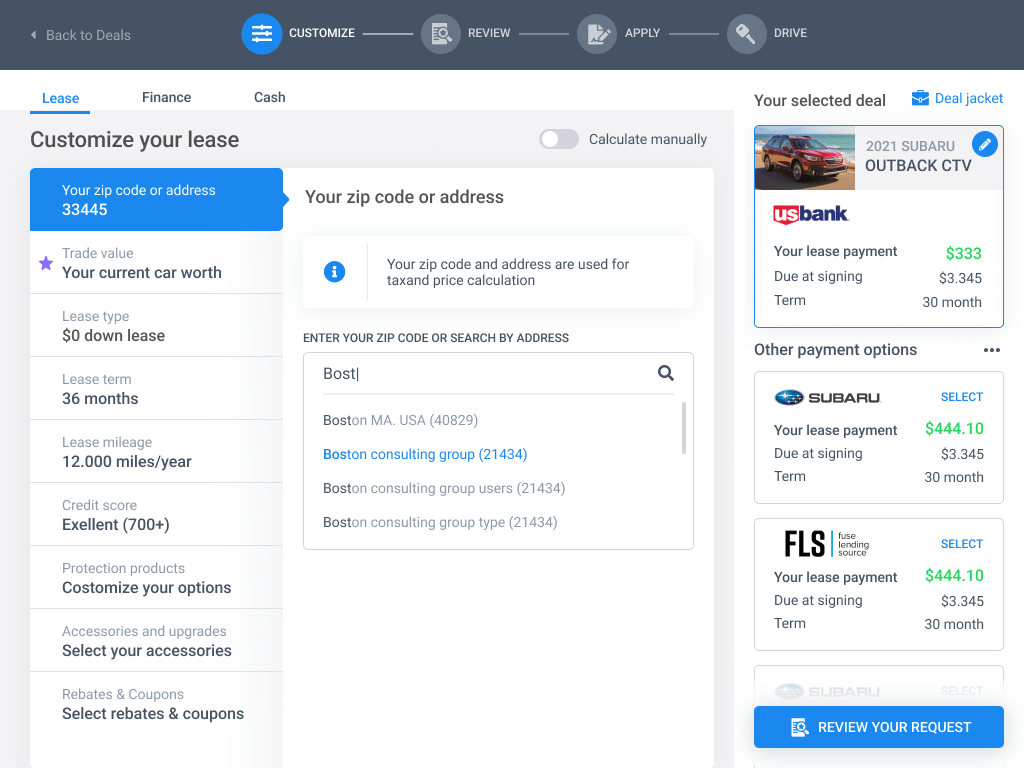
אפליקציות בנקאות
- יתרונות: ארגון ברור של שירותים שונים (העברות בנקאיות, תשלום חשבונות, השקעות).
- חסרונות: עיצוב טאבים לא אינטואיטיבי עלול להקשות על משתמשים מבוגרים או פחות מנוסים.
יתרונות השימוש בטאבים
- ארגון מידע: טאבים מאפשרים לחלק מידע למקטעים נפרדים, מה שמקל על המשתמשים למצוא את מה שהם מחפשים במהירות וללא בלבול.
- חוויית משתמש משופרת: השימוש בטאבים יכול להפחית את העומס הקוגניטיבי על המשתמשים על ידי הצגת מידע רלוונטי בלבד בכל פעם, מה שמוביל לחוויית משתמש נעימה וזורמת יותר.
- נראות ונגישות: טאבים מספקים מבנה ברור ומוכר למשתמשים, מה שמקל על הניווט ומגביר את הנגישות למידע.


עקרונות לעיצוב טאבים
- עיצוב עקבי: הטאבים צריכים להיות מעוצבים בצורה עקבית עם שאר הממשק, כדי לשמור על חוויית משתמש אחידה ולאפשר למשתמשים להבין בקלות את הפונקציונליות שלהם.
- שמישות: יש לוודא שהטאבים נגישים ונוחים לשימוש, במיוחד במכשירים ניידים שבהם המקום מוגבל. יש לשקול את גודל הטאבים ואת המרווחים ביניהם כדי להבטיח שהם ניתנים ללחיצה בקלות.
- משוב חזותי: חשוב לספק משוב חזותי ברור כאשר משתמש בוחר בטאב מסוים, כך שהמשתמש יידע באיזה תוכן הוא נמצא כרגע.
סוגים שונים של טאבים
בטאבים קיימים שני סוגים עיקריים: אופקיים ואנכיים, כאשר כל אחד מהם מתאים לצרכים שונים בעיצוב הממשק.
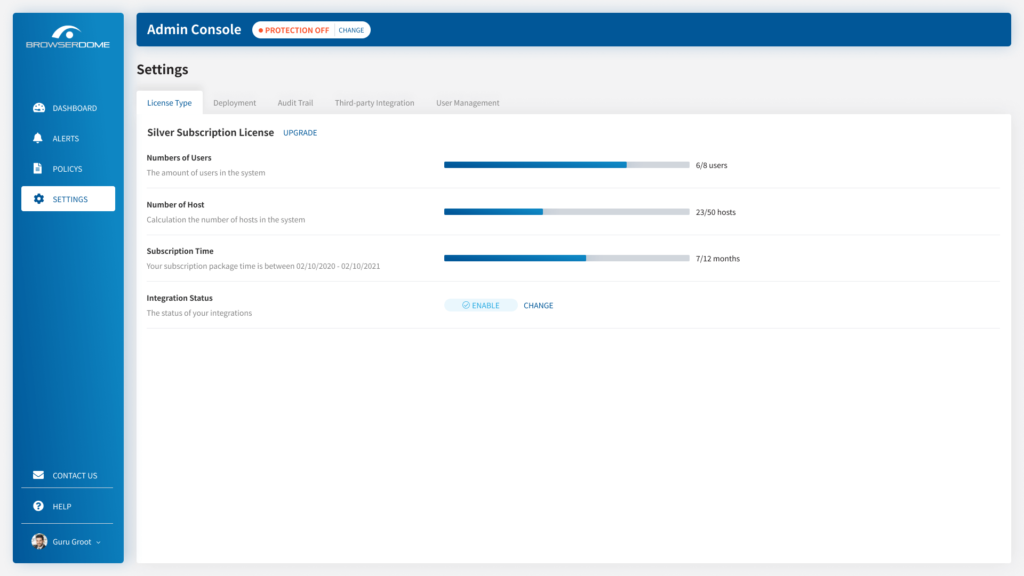
טאבים אופקיים ממוקמים בחלק העליון של הממשק ומתאימים לממשקים עם מספר מוגבל של קטגוריות. הם מציעים נראות גבוהה, גישה מהירה ועיצוב נקי, אך עשויים להתמודד עם אתגרים כאשר יש מגבלת מקום או תוכן ארוך.
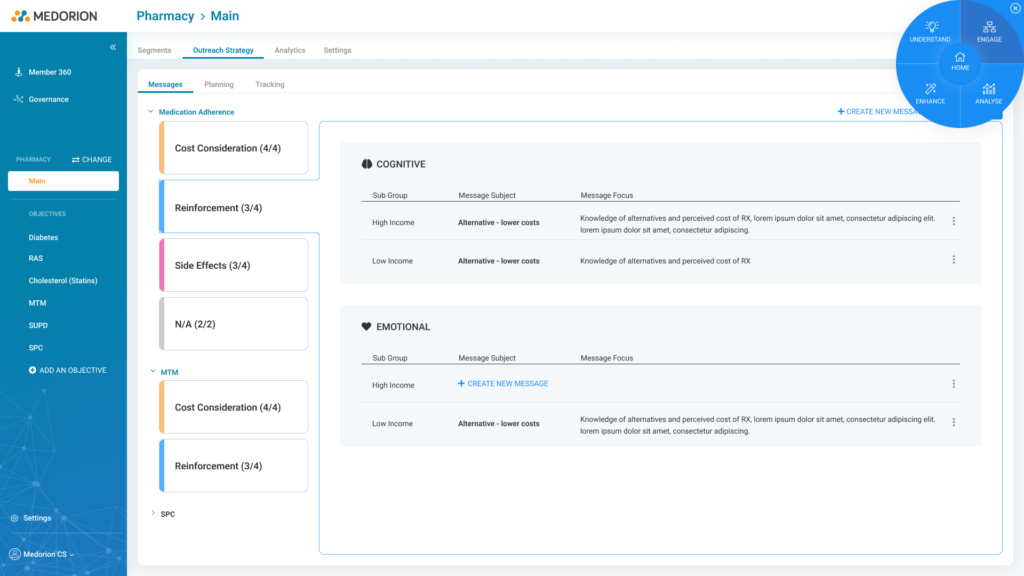
טאבים אנכיים ממוקמים בצד השמאלי או הימני של הממשק ומתאימים לממשקים עם מספר רב של קטגוריות או שמות ארוכים. הם מאפשרים הצגה רבה יותר של טאבים ומתאימים במיוחד לתוכן ארוך, אך תופסים יותר מקום אנכי, מה שעלול להשפיע על נגישות במכשירים ניידים.


עיצובים שונים לטאבים
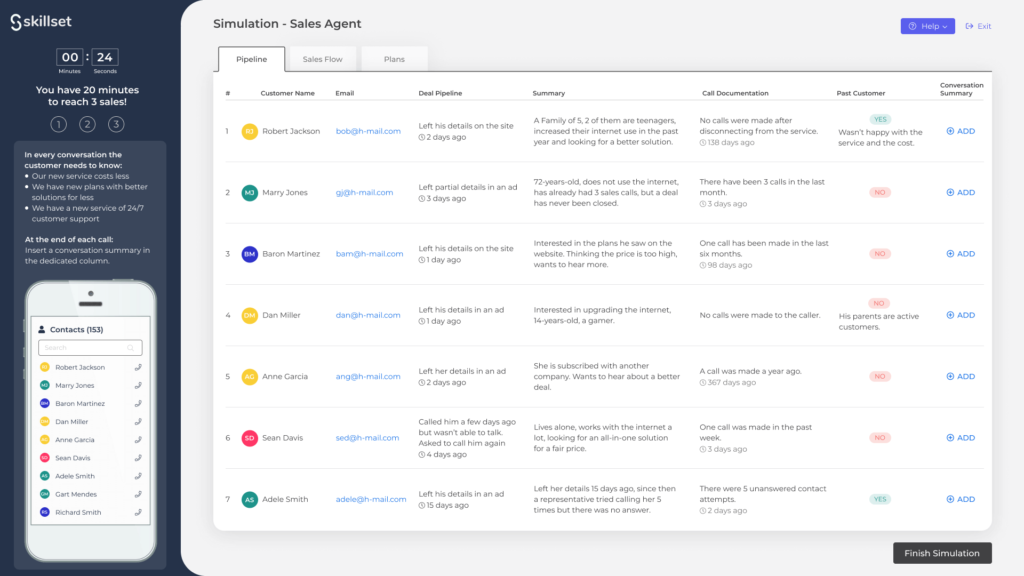
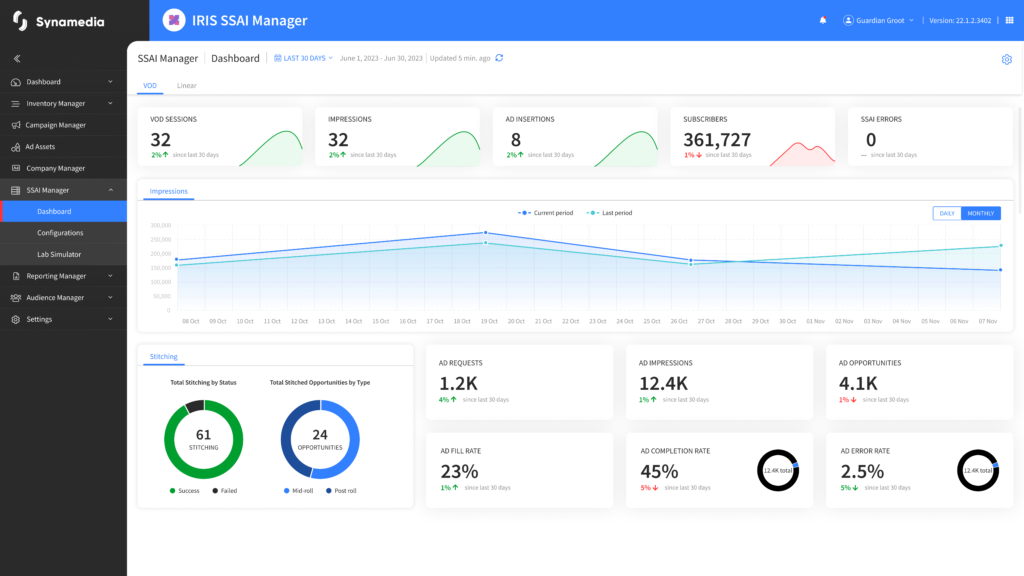
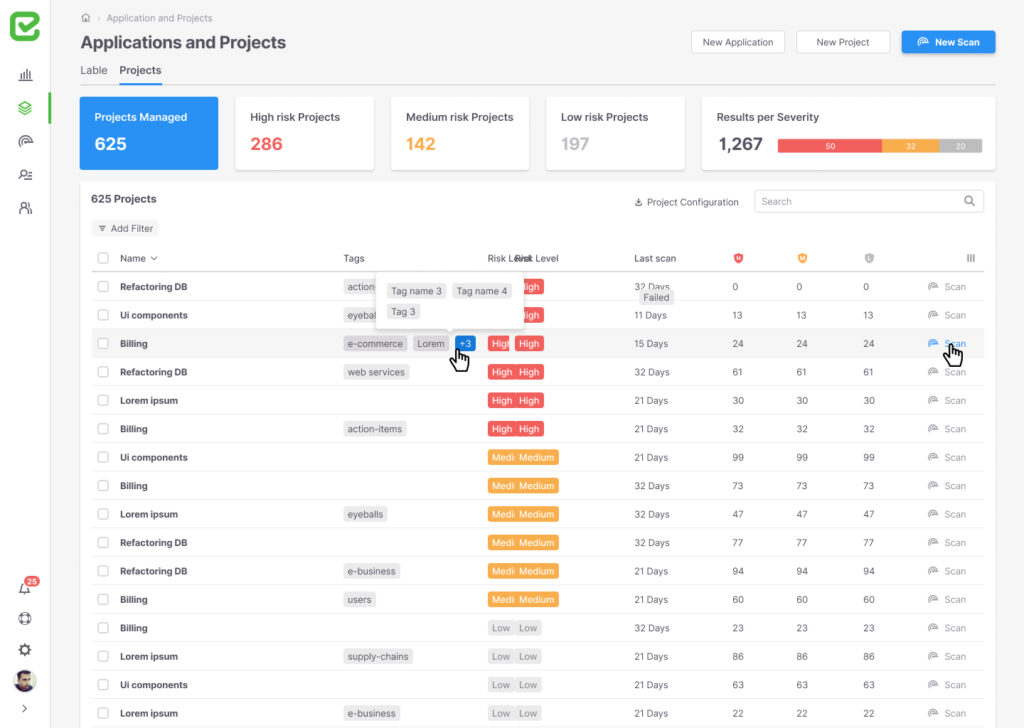
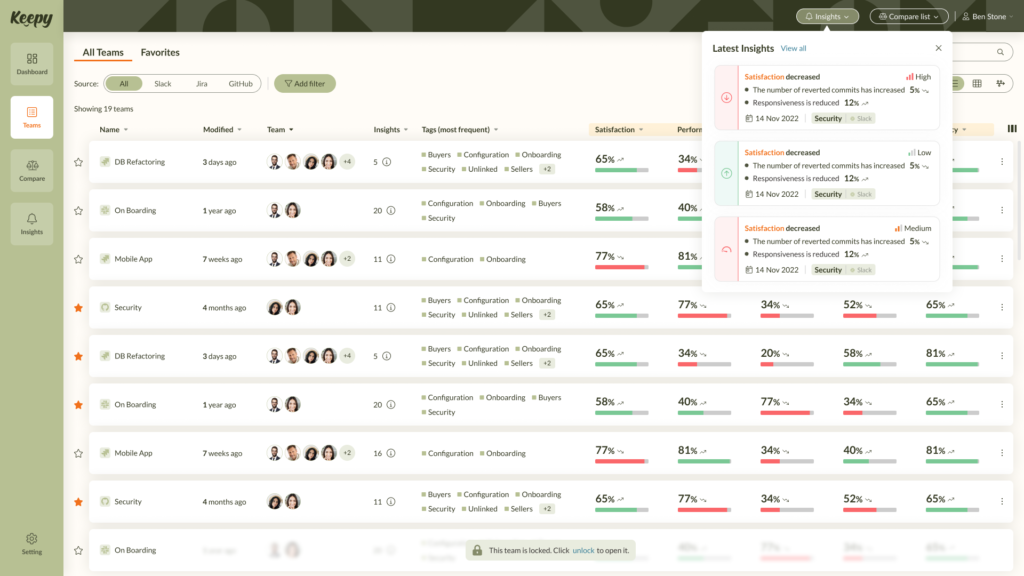
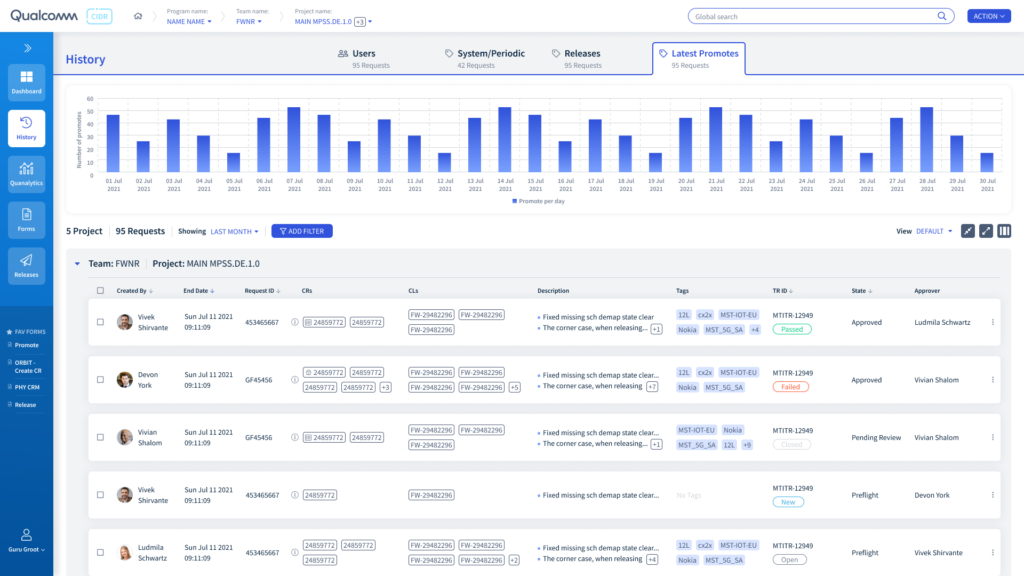
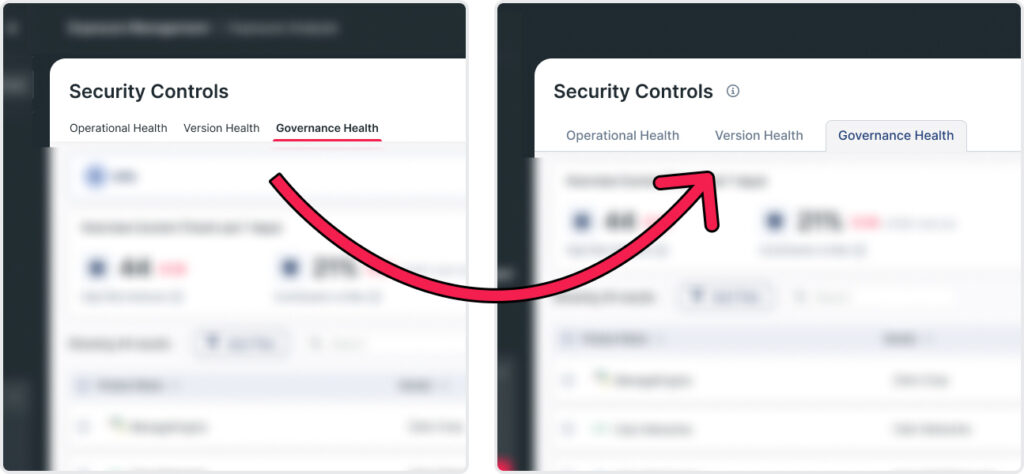
Material Design: הוא סגנון עיצוב שפותח על ידי גוגל, עיצוב נקי ומינימליסטי, הטאבים יכולים להיות אופקיים או אנכיים עם אנימציות חלקות ושימוש באייקונים יחד עם טקסט. הפרדה בין הטאב הפעיל לשאר הטאבים נעשית באמצעות קו תחתון או שינוי צבע. זהו סגנון שמתאים במיוחד למובייל ולווידג'טים בתוך דאשבורד כדי להוריד עומס קריאה.
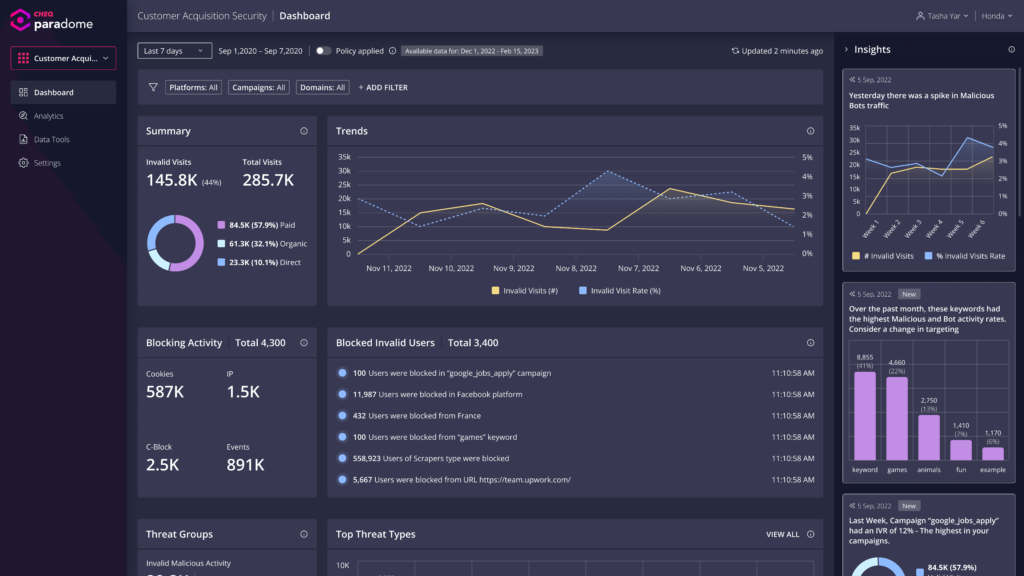
Old School: סגנון עיצוב מסורתי יותר, בולט ובעל גבולות עבים, מיקוד בטקסט ופחות אנימציות, מתאימים יותר לאתרים שמחפשים לשמור על מראה קלאסי ויציב. לפי בדיקות משתמשים שנערכו בסטודיו, משתמשים מעדיפים את סגנון ה-Old School במקרים מסוימים, למשל מסכים מורכבים ועמוסים כמו דאשבורד, שם משתמשים מעדיפים את הזיהוי המוכר של טאבים מסורתיים.
בבדיקות משתמשים שנערכו בסטודיו, משתמשים מעדיפים את סגנון ה-Old School במקרים מסוימים, למשל מסכים מורכבים ועמוסים כמו דאשבורד, שם משתמשים מעדיפים את הזיהוי המוכר של טאבים מסורתיים.
לסיכום
הטאב הוא רכיב קריטי בעיצוב ממשקי משתמש, המאפשר ארגון מידע בצורה נגישה ומסודרת. הבחירה בין סוגי הטאבים והעיצובים תלויה בצרכים הספציפיים של הממשק ושל קהל היעד. טאבים אופקיים מציעים נראות גבוהה ונגישות מהירה, בעוד שטאבים אנכיים מספקים פתרון טוב לתוכן רב ושמות ארוכים. העדפת סגנון Material Design או Old School תלויה בהקשר שבו ישתמשו בטאבים, כאשר טאבים מסורתיים מתאימים לממשקים מורכבים ועמוסים, ואילו טאבי Material Design מתאימים לשימוש במובייל ובמקרים של עומס קריאה נמוך.