הכירו את Sagramatha, מערכת SaaS מבוססת Machine Learning, שעוזרת לקמעונאים להפוך נתונים ותובנות למנועי צמיחה חדשים ופעולות מוחשיות. עדי ונוי המעצבים שלנו עבדו בשיתוף עם הצוות בSagramatha, ונוי יצר Design System חדש עבור המערכת. באנו לספר לכם קצת מהתהליך.
קצת על חברת Sagramatha
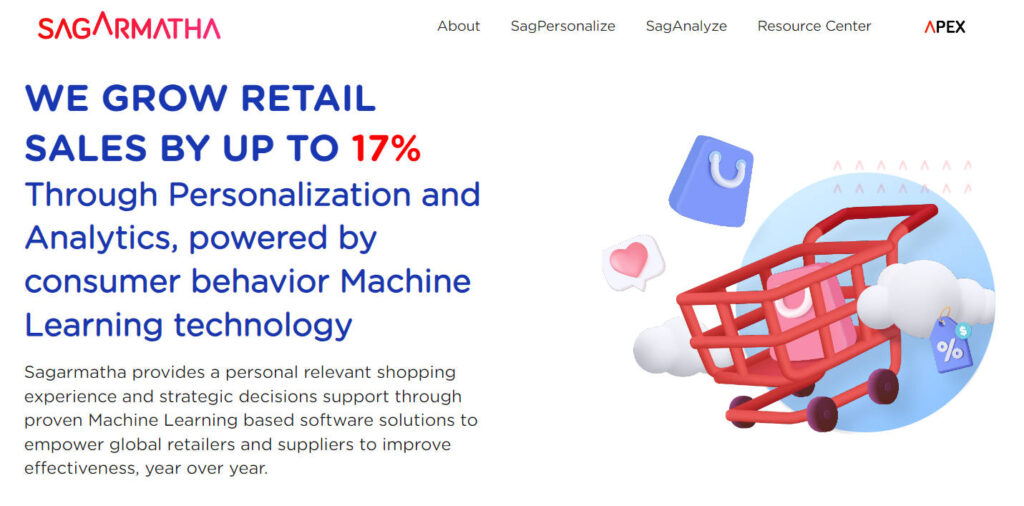
Sagarmatha מציעה פלטפורמת SaaS מבוססת Machine Learning מהשורה הראשונה לשיפור נאמנות הלקוחות, אפקטיביות קידום מכירות משופרת, שיתוף פעולה משופר בין קמעונאים וספקים, מוניטיזציה עצמאית של נתונים, אופטימיזציה של שיווק קונים, שיפור ניהול המבחר ועוד, כדי לייעל את ההכנסות והנאמנות. מטרת החברה היא להעצים קמעונאים וספקים על ידי הבנת התנהגות הקונים שלהם וביצוע אופטימיזציה של החלטות אסטרטגיות ואינטראקציות קניות יומיומיות בצורה הטובה ביותר, כדי שיוכלו להגיע ולהגדיל את היעדים השנתיים שלהם.
איך התחילה העבודה שלנו עם Sagramatha?
הסטודיו שלנו, סטודיו סלנט איי די (Salant ID), החל את העבודה עם חברת הסטארטאפ Sagrmatha לפני כמה חודשים, כשהם פנו אלינו עם מערכת ללא Design System מוגדר, מה שגרם לחוסר עקביות במערכת וזרימת עבודה לא יעילה בין המעצבים ומנהלי המוצר.
מטרת הפרויקט הייתה ליצור סנכרון בין המעצבים, מאפיינים ומנהלי המוצר, וכמובן ליצור עקביות ואחידות ויזואלית במערכת.
בשלב הראשון, הכנו תכנית עבודה מסודרת, אישרנו אותה מול צוות הפיתוח והמוצר של Sagramatha והתחלנו לעבוד.
איך נולד Design System?
נוי המעצב שלנו, עבד בשיתוף פעולה עם צוות המפתחים ומנהלי המוצר של Sagramatha, הכין את תוכנית העבודה, אישר אותה מול הצוות, ואז הם התחילו להכין מסמך בסיס לDesign System על פי הרכיבים והשפה הגרפית של המערכת הקיימת.
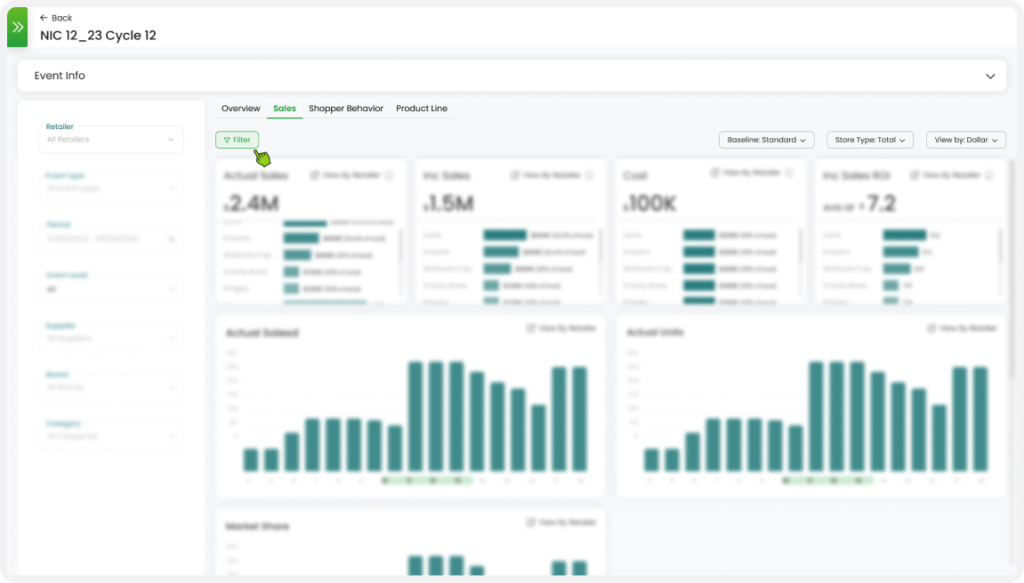
מנהלי המוצר הכווינו את נוי מה הצרכים שלהם ומי הולך להשתמש בDesign System – המעצבים ומנהלי המוצר עצמם, וכך הם החלו לבנות את הקומפוננטות והרכיבים השונים במסמך מסודר. בנוסף בעקבות הצורך שמנהלי המוצר ישתמשו בדיזיין סיסטם הוספנו את החלק של "Preview" לצד הרכיבים, על מנת להראות בדיוק איך הרכיבים יופיעו במערכת.
העבודה נעשתה בFigma ובמהלכה נוי השתמש במגוון הכלים שלה, כמו variables, tokens, variants שעזרו ביעילות ובסידור הקובץ, ככה שיהיה קל לעבור בין מצבים ותהיה זרימת עבודה קלה ומסונכרנת בין כל חברי הצוות.
לסיכום, לDesign System במוצר יש ערך רב מכמה תחומים –
- חיסכון בזמן עבודה – ע"י סנכרון המידע (רכיבי המערכת) נוצרת זרימת עבודה יעילה ואחידה בין חברי הצוות
- מהצד המוצרי – אחידות ויזואלית ועקביות עבור המשתמשים. כדי להכין Design System חדש, אנו יכולים להיעזר בDesign Systems איכותיים שקיימים על מנת לקחת את הבסיס, ולאחר מכן להתאים את העיצוב והרכיבים למערכת הקיימת. כדאי גם להתייעץ עם מנהלי המוצר ובעלי תפקידים אחרים מצוות המוצר כדי להבין באמת את הצרכים והרכיבים הנחוצים על מנת ליצור מערכת יעילה, נכונה וכמובן לא עמוסה ברכיבים לא הכרחיים.