רקע על התהליך
בתהליך הבטחת האיכות שאנו מציעים, אנו מקפידים על בדיקות יסודיות ומקיפות המבטיחות את תקינותם ואיכותם של המוצרים. הסטודיו מבין את החשיבות של חווית משתמש מעולה ולכן אנו משקיעים משאבים רבים כדי להבטיח שכל פרט, קטן כגדול, עומד בסטנדרטים הגבוהים ביותר. אנו משלבים שיטות עבודה מתקדמות וכלים טכנולוגיים כדי לזהות ולתקן כל פער בין העיצוב המקורי למוצר המפותח.
תהליך הבטחת האיכות שאנו מציעים כולל כמה שלבים מרכזיים:
- יצירת מסמך ניהול
- יצירת מסמך ייעודי ב-Figma
- השוואה ותיעוד
- טיפול בפערים
נתוני הפרויקט
- משך הפרויקט: כחודשיים
- מספר המסכים: כ-200 מסכים
להלן פירוט מקיף על שלבי העבודה –
1. יצירת מסמך ניהול
התחלנו ביצירת מסמך Google Sheets שיתופי לניהול העבודה בצורה מאורגנת ומסודרת, דאגנו לתעד ולעדכן את המסמך כל יום כדי לקבל תמונת מצב על סטטוס קצב העבודה. אנחנו בונים את המסמך בהתאם לדרישות הפרויקט והוא יכול להשתנות בכל פרויקט, במסמך זה קיימות כמה עמודות קבועות שנכונות לפרויקט זה:
- רשימת כל המסכים וה-Flow השונים
- סטטוס (בוצע, בתהליך עבודה, לא בוצע)
- שם המעצב האחראי
- תאריך יעד לסיום
- קישור לעמוד בפיגמה
- קישור לטיקט בג'ירה
- הערות נוספות
שלב 2: יצירת מסמך ייעודי ב-Figma
יצרנו מסמך Design QA ייעודי בפיגמה שבו נוכל לעבוד בשיתוף פעולה ובבקרה מיטבית.
חילקנו את המסמך לעמודים ול-Flows בצורה מאורגנת, כדי שכל חלק יטופל בצורה יעילה ונכונה.
בנוסף, הגדרנו 4 קטגוריות שונות שנתנו לכל עמוד:
- QA in progress
- QA Ready for Ticket
- Ticket Created
- Ticket Developed
ניתן לראות בפאנל העמודים השמאלי שליד כל שם עמוד קיימת תגית עם צבע מוגדר, דבר שהקל על סריקה ראשונית של המסך לקבלת תמונת מצב נוכחית בקובץ. בנוסף, תמיד נדאג לעדכן את הסטטוס גם במסמך ה-Google Sheets.
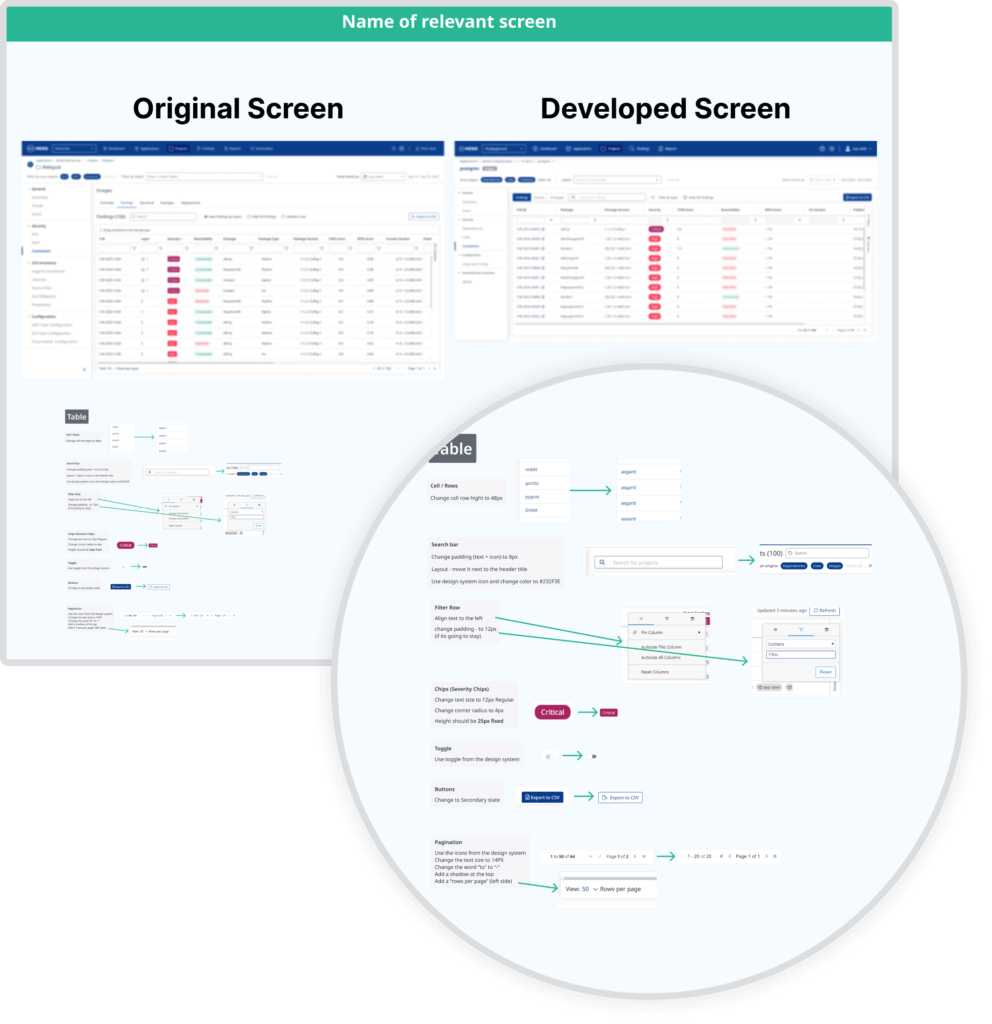
שלב 3: השוואה ותיעוד
השלב הבא היה לעבור על ה-Flow במערכת הקיימת ולהשוות אותם ל-Flow במסמכי הפיגמה המקוריים.
בעזרת צילומי מסך מהמערכת הקיימת ומהפיגמה, ביצענו השוואת צד מול צד בכל מסך בפרמטרים הבאים:
- עיצוב
- צבעים
- ריווחים
- פונטים
- קומפוננטות
- פרופורציות
- רספונסיביות
- השוואה ל-Design System
- Workflows
חשוב לציין שהסטודיו מקיים התאמות לכל פרויקט ורשימת ההשוואות הנוכחית יכולה לכלול פרמטרים נוספים או שונים לגמרי, בהתאם לצורכי הלקוח.
במקרים שבהם נמצאו פערים, יצרנו Notes ייעודיים שמתעדים כל פער שנמצא, ועדכנו את מסמך ה-Google Sheets בהתאם.
שלב 4: טיפול בפערים
בעזרת ה-Notes שיצרנו, פתחנו טיקטים בג'ירה לכל מסך בנפרד. כל Note כלל הוראות מפורטות למפתחים על מה שצריך לשנות, בניסוח שמותאם במיוחד לצוות הפיתוח. כך, היינו בטוחים שהמפתחים מבינים בדיוק מה נדרש לתקן.
תהליך הטיפול בפערים כלל את השלבים הבאים:
- תיעדוף ה-Notes הקריטיים יותר, בהתאם למסכים הבעייתיים ביותר.
- העברת הנתונים לצוות הפיתוח הרלוונטי, אשר טיפל בתיקונים הנדרשים במהירות וביעילות.
- ביצוע מעבר נוסף מהצד שלנו לאחר התיקונים, הפעם בצורה מהירה, נקודתית ופרקטית יותר, כדי לבדוק שהכל טופל ותקין.
- תיעוד הממצאים המעודכנים במסמך ה-Google Sheets בהתאם לצורך.
חשוב לציין כי לשם קבלת תוצאות מיטביות, הלקוח צריך להעביר את הנושא לצוות הפיתוח לפני תחילת העבודה. כך, צוות הפיתוח יבין את היקף העבודה והדרישות בצורה ברורה. שיתוף פעולה מלא עם המפתחים הוא חיוני להבטחת הצלחת הפרויקט והבטחת שכל פער יטופל בצורה המיטבית.
העבודה המתואמת בין העיצוב לפיתוח הבטיחה שכל בעיה תטופל בצורה המיטבית.
לסיכום
שירותי Design QA שלנו מאפשרים לחברות כמו Mend לקבל תוצרים מדויקים, איכותיים ועקביים. באמצעות תהליך מסודר ומקיף הכולל ניהול עבודה, שיתוף פעולה בפיגמה, והשוואות יסודיות, אנו מבטיחים שהמערכות המתפתחות עומדות בסטנדרטים הגבוהים ביותר של עיצוב ופיתוח. השילוב של מסמכי ניהול, מסמכי Design QA, ותהליך שיטתי עוזר לנו לספק תוצאות מיטביות בזמן היעיל ביותר, ולהבטיח שהלקוחות שלנו מקבלים את המוצר הטוב ביותר.
הפרויקט עם חברת Mend נמשך כחודשיים וכלל כ-200 מסכים. כל פרויקט שונה מהשני בגודל, במספר המסכים ובמשאבים באופן כללי. אנו יודעים לבצע התאמות בהתאם לצורך, כדי להבטיח שכל פרויקט יקבל את תשומת הלב והמשאבים הנדרשים לו.
התהליך שלנו כולל שיתוף פעולה הדוק עם צוותי הפיתוח של הלקוח. כך אנו מבטיחים שהמפתחים מבינים את הדרישות והציפיות ויכולים לבצע את התיקונים הנדרשים בצורה היעילה ביותר. בזכות תהליך מסודר זה, הצלחנו לספק תוצרים ברמת איכות גבוהה במיוחד, תוך שמירה על דיוק ועקביות בעיצוב.
אנחנו תמיד שמחים לעמוד לשירותכם ולהעניק את השירותים המקצועיים ביותר, כדי להבטיח שהמוצרים שלכם יהיו לא רק פונקציונליים אלא גם יפים ושימושיים ככל האפשר.
התחלנו לעבוד עם אודי וסטודיו סלנט לפני כשנתיים אחרי בדיקה מקיפה של ״השטח״ ורצון למצוא שותף אידיאלי שייתן כיוון ויעזור בתכנון וביצוע של מוצר חדש. הצוות הוביל תפיסת design חדשה בחברה שהתחילה בקו מוצרים אחד ומהר הוטמעה בכל מוצרי החברה. אודי ואוריאל לקחו את נושא ה ux/ui אצלנו מספר צעדים קדימה והצליחו לספק חוויית משתמש שלקוחות אוהבים.