אתר חדשות מקומי לעיר הרצליה

כחלק מהפעילות שלנו אנו מעצבים גם אתרים רספונסיביים. אודי מנהל הסטודיו שלנו הקים את אתר החדשות המקומי "הרצליה היום" כחלק מצוות ההקמה של האתר המורכב ממתנדבות ומתנדבים במנעד רחב של גילאים שעוסקים ביום יום בשיווק, תוכן, אינטרנט, דיגיטל, עיצוב, תקשורת ועוד..
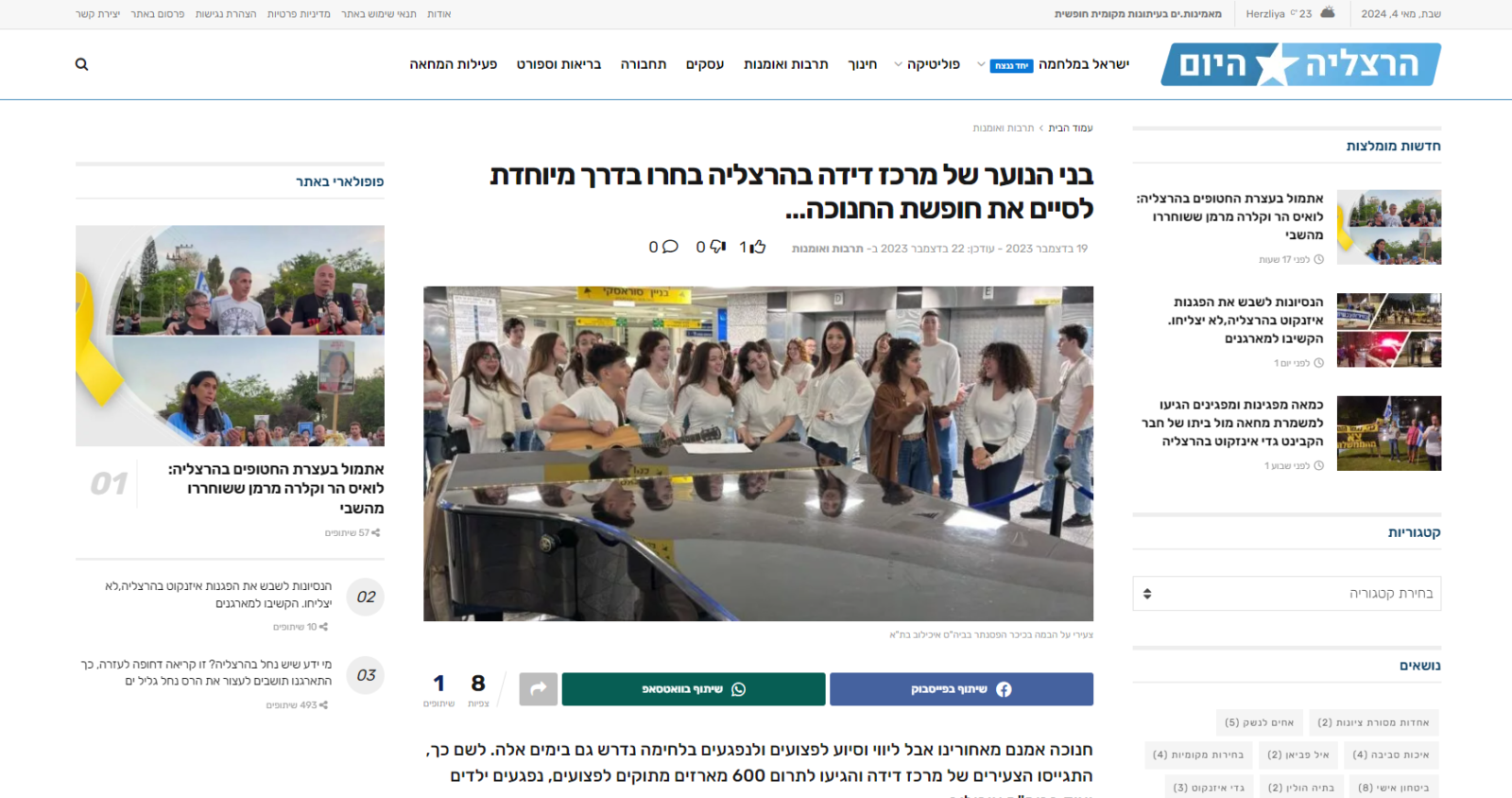
חברי הצוות החליטו להתנדב בזמנם הפנוי, ולהשקיע בסיקור חופשי של המתרחש בעיר האהובה, הרצליה. אודי והצוות ערכו מיפוי מתחרים וזיהוי צרכים בעיר הרצליה, ובהתאם איפיינו את האתר ומטרותיו תוך כדי יצירת שפה העיצובית עיצובית חדשה וייחודית. הצוות שם דגש על הנגשת תוכן בצורה נוחה, אינטואיטיבית ונעימה לקריאה.
מה מטרת הפרויקט (האתר)? להביא להרצליה עיתונות מקומית חופשית (וכמובן ליברלית). יש המון סיפורים, אירועים ומקרים שלא עולים לכותרת בערוצי התקשורת המקומית כיום, ו"הרצליה היום" כאן כדי לשנות את זה.
האתר היווה מרכז משמעותי במהלך הבחירות לעיריית הרצליה, וכיום אחרי כשנה מההקמה האתר מגיע לעשרות אלפי כניסות בחודש עם פידבקים חיוביים ושיפורים מתמידים. התהליך כולו משלב האיפיון וזיהוי הצרכים ועד שלב ההקמה והזנת התוכן לקח כחודשיים של עבודה ושיתוף פעולה.
קישור לאתר
-
אתר: הרצליה היום
-
תחום פעילות: עיתונות וחדשות
-
אתר אינטרנט: herzliyatoday.co.il
-
פרויקט: עיצוב לאתר "הרצליה היום" – אתר חדשות מקומי לעיר הרצליה
-
שנת פרויקט: 2023
-
משך פרויקט: כחודשיים
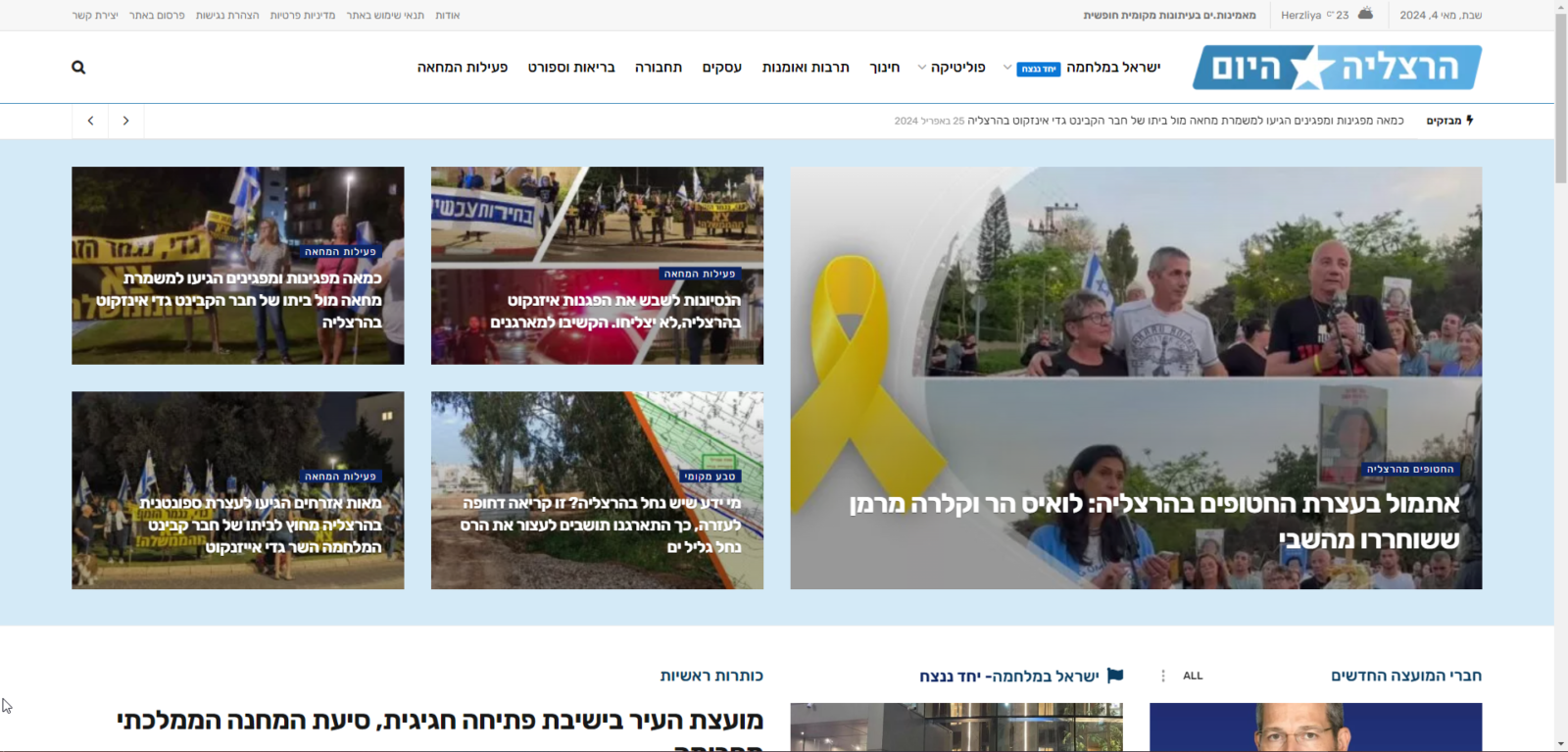
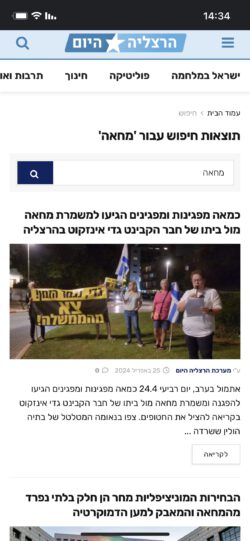
מסך ראשי
עמוד הבית המציג את כל החדשות המתעדכנות של העיר.
תהליך הקמת האתר כלל מיפוי מתחרים, זיהוי הצורך ויצירת בידול, ובהמשך עבודה על תוכן האתר ואפיון המסכים וארכיטקטורת המידע, כך שהאתר יהיה נוח, ברור ותומך במנועי חיפוש וקידום.