את תהליכי האיפיון והעיצוב אצלנו בסטודיו גיבשנו מתוך ניסיון של שנים עם מגוון רחב של לקוחות בסט רחב של נושאים. אנחנו שמים דגש על תהליכי החשיבה הפסיכולוגיים של משתמש המערכת, בשילוב עם אסטרטגיית קבלת ההחלטות שלו על מנת להיטיב עם המטרות העסקיות של לקוחותנו.
את התהליכים בסטודיו אנו נוהגים לפצל למספר שלבים, ששונים בתוכנם או בסדר שלהם בין הלקוחות בהתאם לצורך:
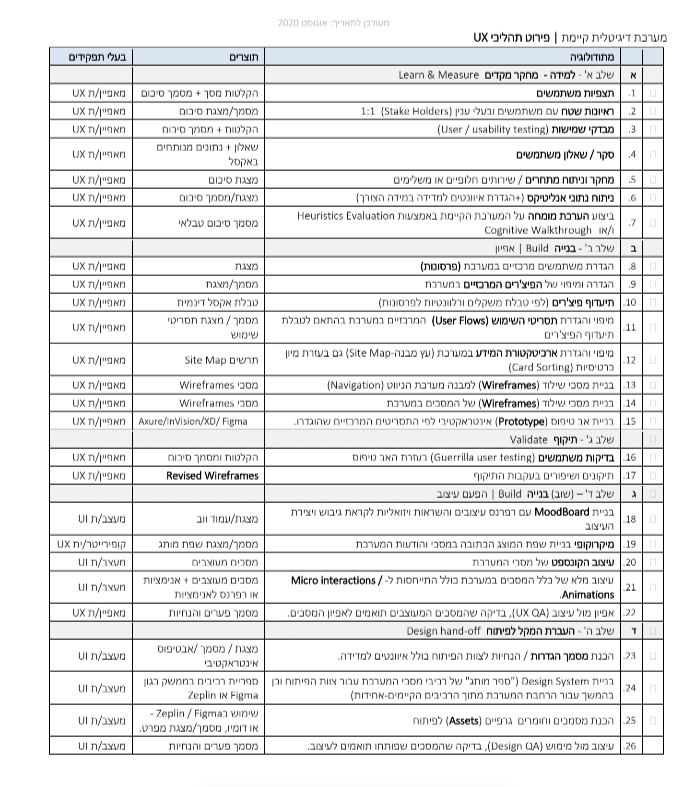
1. למידה ומחקר מקדים:
בשלב זה נפנה ללמוד את התחום לעומקו. במסגרת התהליך נבצע תצפיות משתמשים, נראיין משתמשים ובעלי עניין ונבצע מבדקי שמישות (אם ישנה מערכת קיימת). נעמיק יותר על ידי שימוש בסקרים ושאלונים למשתמשים בהם ניגע בנקודות הכאב, ננתח את הממצאים ונפיק מהם תובנות. משם נפנה לבחון מתחרים מקבילים בשוק, תוך השוואתם במגוון של נושאים הקשורים בחוויית המשתמש. בחלק מן המקרים גם נבצע ניתוח אנליטיקות רלוונטיות ונבצע הערכת מומחה באמצעות Heuristics Evaluation ו-cognitive walkthrough. שיטות אלה נועדו לאתר בעיות בשימושיות ובשמישות של מערכות שבהן קיימת אינטראקציה של אדם-מחשב, כך שיהיה ניתן לטפל בהן כחלק מתהליכי האיפיון והעיצוב. הערכה יוריסטית כוללת בתוכה קבוצה קטנה של משתמשים אופייניים שנחשפים אל המערכת ומעניקים פידבק בהתאם לכללים מוגדרים מראש (היוריסטיקות). מערך Cognitive walkthrough שם דגש על משימות ספציפיות ועל היכולת של משתמש שלא נתקל במערכת בעבר להבין ולבצע משימה מרכזית ופשוטה.

התוצרים (Deliverables) של שלב 'למידה ומחקר מקדים'

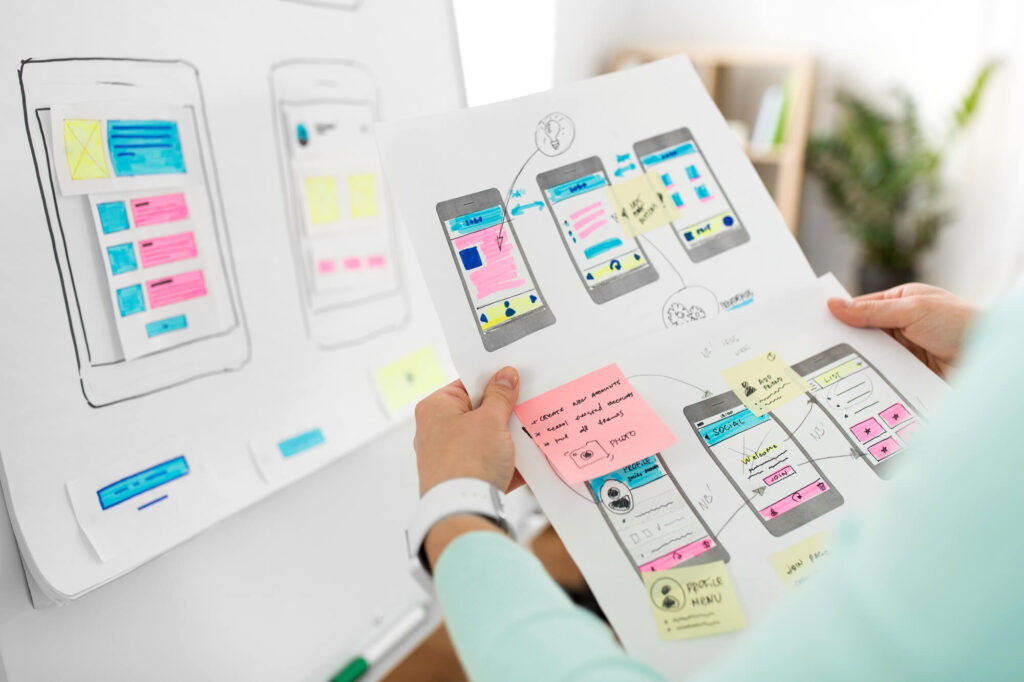
2. בניית האפיון:
בשלב זה נגדיר מי הם המשתמשים המרכזיים במערכת (פרסונות) וכן נגדיר ונמפה את הפיצ'רים המרכזיים של המערכת. משם נייצר היררכיית תעדוף של פיצ'רים אלו ביחס לרלוונטיות שלהם אל מול המשתמשים השונים, נגדיר את תסריטי השימוש המרכזיים במערכת בהתאם לתעדוף הפיצ'רים השונים ונבנה עץ מערכת (site map) בשיטת מיון כרטיסיות (Card Sorting). רק לאחר מכן נפנה לבנות את מסכי השלד (Wireframes) של המערכת. תחילה נבנה בהתאם לעץ המערכת את העמודים השונים ואז נחל לצקת את התוכן לכל אחד מהמסכים. נייצר אב טיפוס אינטראקטיבי ראשוני (Prototype) על פי תסריטי המשתמש המרכזיים שנבחרו.
התוצרים (Deliverables) של שלב 'בניית האפיון'
3. תיקוף האפיון:
בשלב זה נבחן את אב הטיפוס שיצרנו ונערוך בדיקות משתמשים בהיקף שנגדיר מראש. אב הטיפוס הוא דמו אינטראקטיבי בו ניתן לבחון את המערכת. מבדקי משתמשים מאפשרים לנו לתקף את איכות חווית המשתמש וקלות השימוש במערכת בשלב מוקדם יחסית, בטרם ההשקעה בעיצוב ובפיתוח. אנו מנהלים את הבדיקות אחד על אחד, נבדק ובוחן המתעד ומנתח את פעולות ותגובות הנבדקים. הבדיקות מתבצעות תוך מתן דגש ותשומת לב על תהליכי ניווט, הנעות לפעולה, היכולת להשלים משימות, תעדוף וארגון המידע. מתוך כך נפיק תובנות ונשפר את המערכת בהתאם.

התוצרים (Deliverables) של שלב 'תיקוף האפיון'

4. בניית העיצוב:
כדי לשאוב השראה, נבנה moodboard ובו נשים רפרנסים עיצוביים והשראות ויזואליות לקראת גיבש ויצירת העיצוב. נאפיין גם את שפת המותג הכתובה במסכי הודעות המערכת. משם נפנה לבחון מספר קונספטים של מסכי המערכת ונבחר את הסט המוביל, אותו נחיל על כלל מסכי המערכת. ניתן גם תשומת לב לmicro interactions/Animations. לאחר מכן נערוך בדיקות תאימות פנימיות בין האפיון לעיצוב (UX QA) ונראה שאכן ישנה תאימות בין הלוגיקה האפיונית לבין העיצוב המוכן.
התוצרים (Deliverables) של שלב 'בניית העיצוב'
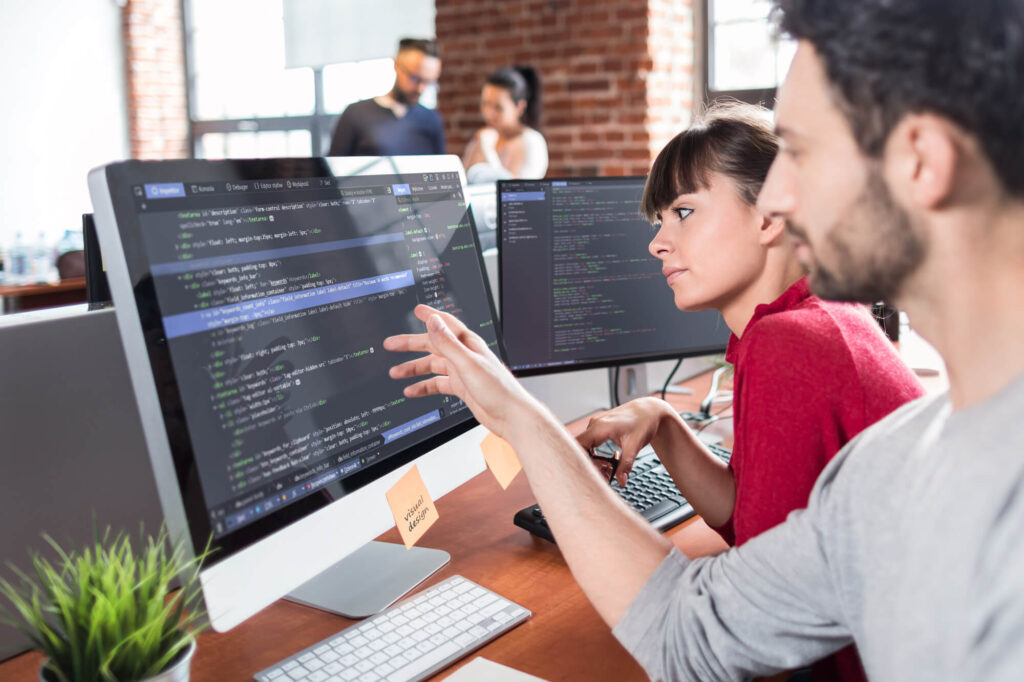
5. העברת המקל לפיתוח:
בשלב זה נייצר מסמך הגדרות והנחיות לצוות הפיתוח כולל איוונטים למדידה. נבנה ספר מותג (Design system) של רכיבי מסכי המערכת עבור צוות הפיתוח וכן בהמשך עבור הרחבת המערכת מתוך הרכיבים הקיימים על מנת לייצר אחידות בפונקציונאליות ובנראות. כמו כן, נכין מסמכים וחומרים גרפיים (assets) לפיתוח ונעבוד בצמוד אל מול הפיתוח על מנת לוודא שהתוצרים שלנו מומשו בצורה נכונה ומדויקת בתכנות. אנחנו נבצע בדיקה של עיצוב אל מול המימוש (Design QA).

התוצרים (Deliverables) של שלב 'העברת המקל לפיתוח'
בואו לשמוע קצת יותר על בדיקות בשפה האנגלית?

מעוניינים לקבל מסמך צ'ק ליסט המסכם את כל השלבים של התהליך? אנא צרו איתנו קשר ונשמח לשלוח לכם קישור! מעוניינים לשוחח ולהבין האם תהליך שכזה רלוונטי עבור המוצר שלכם?
בשמחה! לחצו על כפתור יצירת קשר או שלחו אימייל לכתובת office@salant.co.il