רוב העבודה בסטודיו סלנט איי די שמה את הדגש על מערכות מורכבות, מערכות מסובכות שלעיתים קרובות מתנהלות על הדסקטופ בלבד. אחת לשלושה פרויקטים בממוצע, ישנם פרויקטים שגם נדרשים לבצע רספונסיביות לממשקי מובייל, ולעיתים אף יש פרויקטים השמים דגש על ממשקי מובייל, בין אם כאפליקציה בלעדית לממשקי מובייל ובין אם כמכשיר ראשוני לשימוש לפני גרסת הדסקטופ. הסטודיו שלנו יכול ויודע לתת מענה לכל סוגי הפרויקטים, ולעשות את ההתאמות על פי הפרויקט שעומד בפתח. בכתבה זו נפרוט דוגמאות מתוך העבודה שלנו בסטודיו על ממשקי מובייל ונספר כיצד העבודה אל מול המובייל מעניקה לנו הזדמנויות חדשות ומגוונות לעסוק ברכיבים שונים והתאמתם בצורה הטובה ביותר למובייל.
סרטון פרויקטים במובייל בסטודיו שלנו
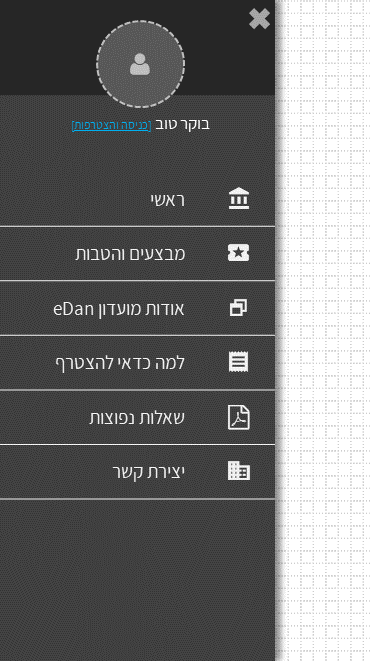
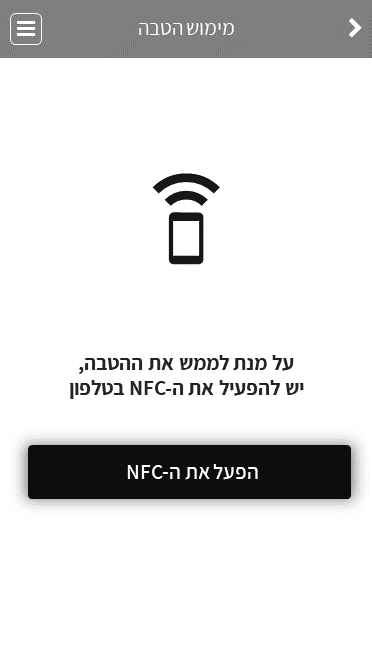
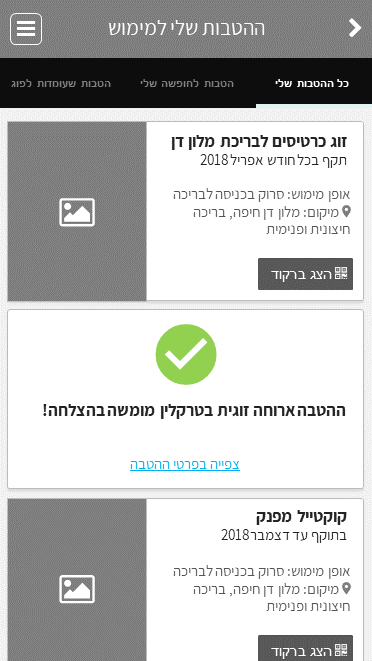
ממשקי מובייל- מסכי אפיון לפרויקט Dan Hotels
המסכים שניתן לראות מצד שמאל מציגים את תהליך האפיון של אפליקציה לחברי מועדון מלונות דן, בה חברי המועדון יכולים לרכוש הטבות במחירים נוחים, לבקר באיזור האישי, לקבל מענה לשאלות, ליצור קשר ועוד.
במסכים אלו ניתן לראות שימוש בתפריט המבורגר הנפתח מהצד, רכיב המאפיין אפליקציות מובייל מכיוון שהוא מאפשר שליטה מלאה של המשתמש בניווט אפקטיבי בין עמודים.
כמו כן, ניתן לראות שימוש ביכולות של מכשיר הטלפון ליצירת חיבוריות באמצעות יכולות ה-NFC. למכשירים ניידים חכמים יש מגוון של כלים שניתן וכדאי להשתמש בהם לשדרוג חוויית המשתמש כגון חיבוריות לרשת (Wi-Fi), מיקום (Location), חיבור ב-Bluetooth, שימוש במצלמה, שימוש בפנס ועוד.
בנוסף, יש לייצר היררכיית מידע ברורה עם אפשרות חזרה למסך הקודם ושימוש בחלוקה לכרטיסיות שתקל על הפנמת המידע לפי חלוקת המידע. באופן כללי במובייל יש לפשט את הנראות ולהקל את העומס הויזואלי על מנת להדגיש את ההנעה לפעולה.
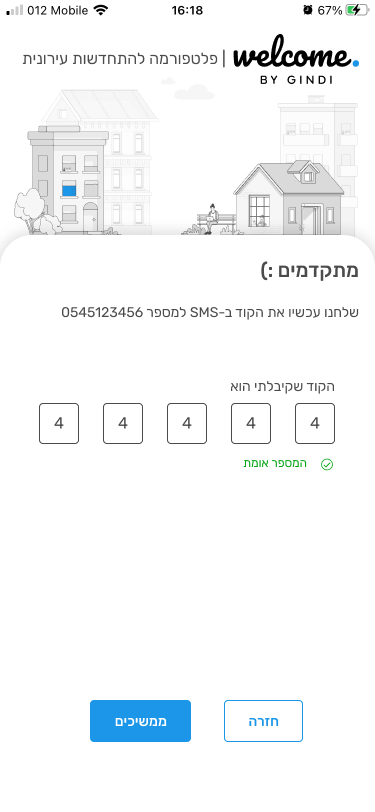
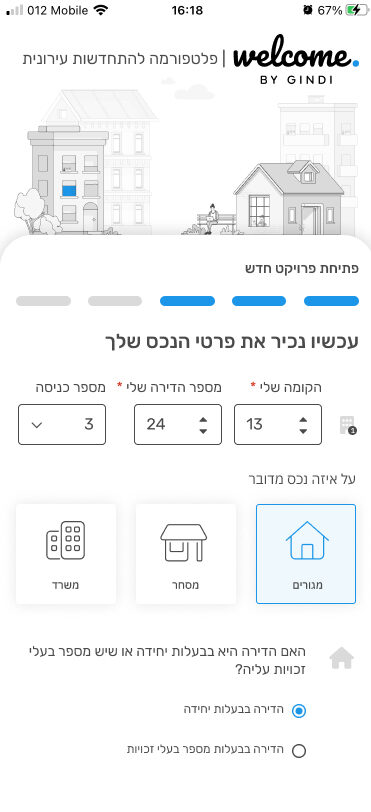
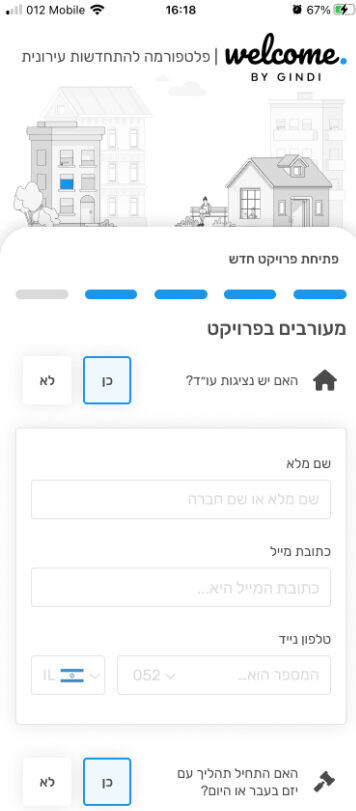
ממשקי מובייל- מסכים מעוצבים לפרויקט Welcome by Gindi
הפלטפורמה של Welcome by Gindi מאפשרת לבעלי דירות להתגבש יחד בצורה נוחה ומהירה על מנת לקדם תהליכי התחדשות עירונית בבניין שבבעלותם. המערכת מאפשרת לגבש את בעלי הדירותף לבחור עורך דין מלווה מתוך סך עורכי הדין המוצעים, לבחור יזם בתהליך מכרז ולקצר את זמן התהליך עד להתחדשות הרצוייה.
המסכים מצד ימין הם מסכי המובייל המתבססים על מסכי הדסקטופ. בפרויקט זה עבדנו על מסכי דסקטופ ובעיצוב רספונסיבי צומצמו הרכיבים לכדי מובייל. התהליך מערב צמצום של המסך במטרה לשמור על הרכיבים החשובים ומשלב יצירת היררכיות נוספת במידת הצורך.
גם כאן ניתן לראות שימוש ביכולות המובייל של קבלת אס-אם-אס (SMS) להתחברות חד פעמית. כיום מערכות רבות נוטות להתחברות מסוג זה שכן היא לא דורשת לזכור סיסמא, שרבים נוטים לשכוח.
במסכים אלו ניתן גם לראות שימוש בשדות למילוי טפסים המתאים למובייל ובלחיצה מהירה ישנם סוגים שונים של רכיבי מילוי טפסים- בחירה בין רכיבים גדולים, רדיו באטנס (Radio buttons), שדה טקסט עם מספרים (Text field type number), דרופדאונים (Dropdowns) ועוד.
בנוסף, צמצום ההיררכיה של פתיחת מידע בהתאם לתשובות הקודמות נוחה והגיונית למובייל. במקום להעמיס על המשתמשות והמשתמשים את כלל השדות למילוי, מופיעים אך ורק השדות הרלוונטים בהתאם לתשובות הקודמות, כך שיש צמצום של המידע אליו המשתמשת או המשתמש נחשפים אליו.
עמוד הפרויקט
ממשקי מובייל- מסכים מעוצבים לפרויקט Farmer
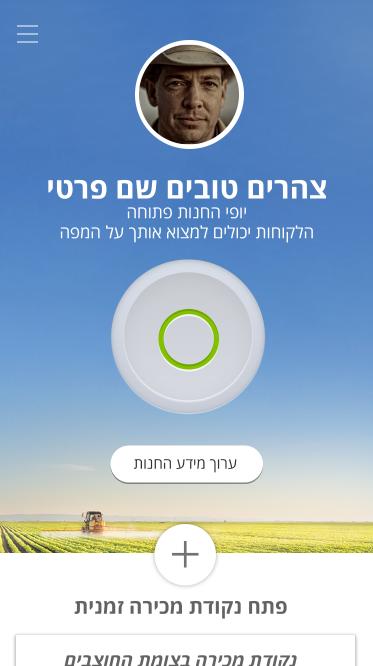
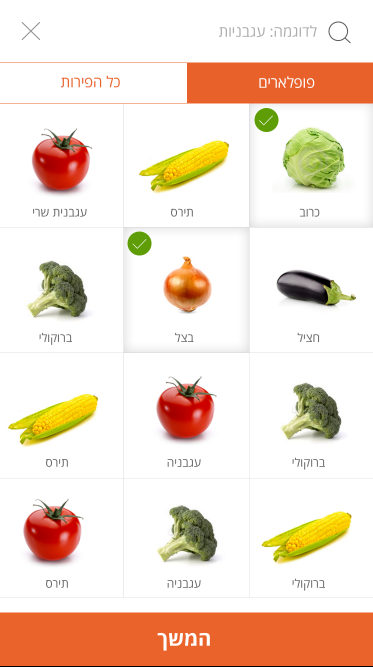
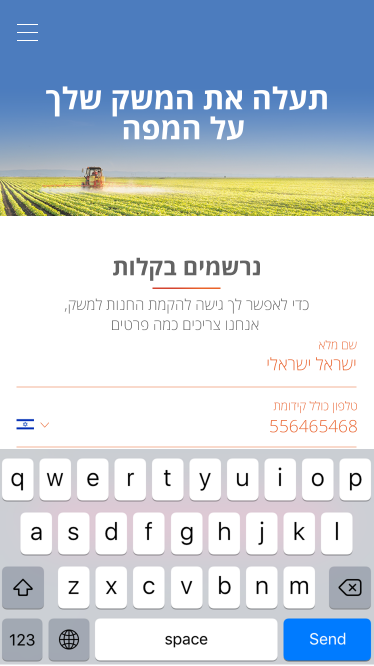
אפליקציית Farmer מאפשרת לחקלאים לגשת לצרכנים הסופיים ללא תיווך ובלי לוגיסטיקה יקרה ונצלנית.
פרויקט זה אופיין ועוצב כאפליקציה למובייל, ולמובייל בלבד ולכן הדגש הראשוני היה רכיבי מובייל. בעיצוב מובייל נרצה לשים דגש על הפעולות המרכזיות ולאפשר למשתמש מספר לחיצות מינימלי לביצוע הפעולות השונות.
במסכים אלה ניתן לראות את ניקיון הפעולות המשניות ודגש על הפעולה המרכזית למשתמשים. במובייל נשים דגש גדול יותר על אכוונה של המשתמש לביצוע הפעולות הרצויות וננקה את המסך מכל פעולה או מידע אחר שעלול להסיט אותו מהביצוע שלה.
כמו כן, נשתדל לייצר מרווחים משמעותיים בין רכיבים לחיצים כדי למנוע טעויות בלחיצה עם כרית האצבע, שהיא שמנמנה יותר מלחיצת עכבר.
עיקרון חשוב נוסף בבנייה של מערכת במובייל הוא שימוש ברכיבי המערכת עצמה- בין אם מדובר ברכיבי אנדרואיד (Android) או רכיבי IOS (מוצרי חברת apple), כגון מקלדות, הודעות שגיאה, הגדרות מערכת וכו'.
עמוד הפרויקט
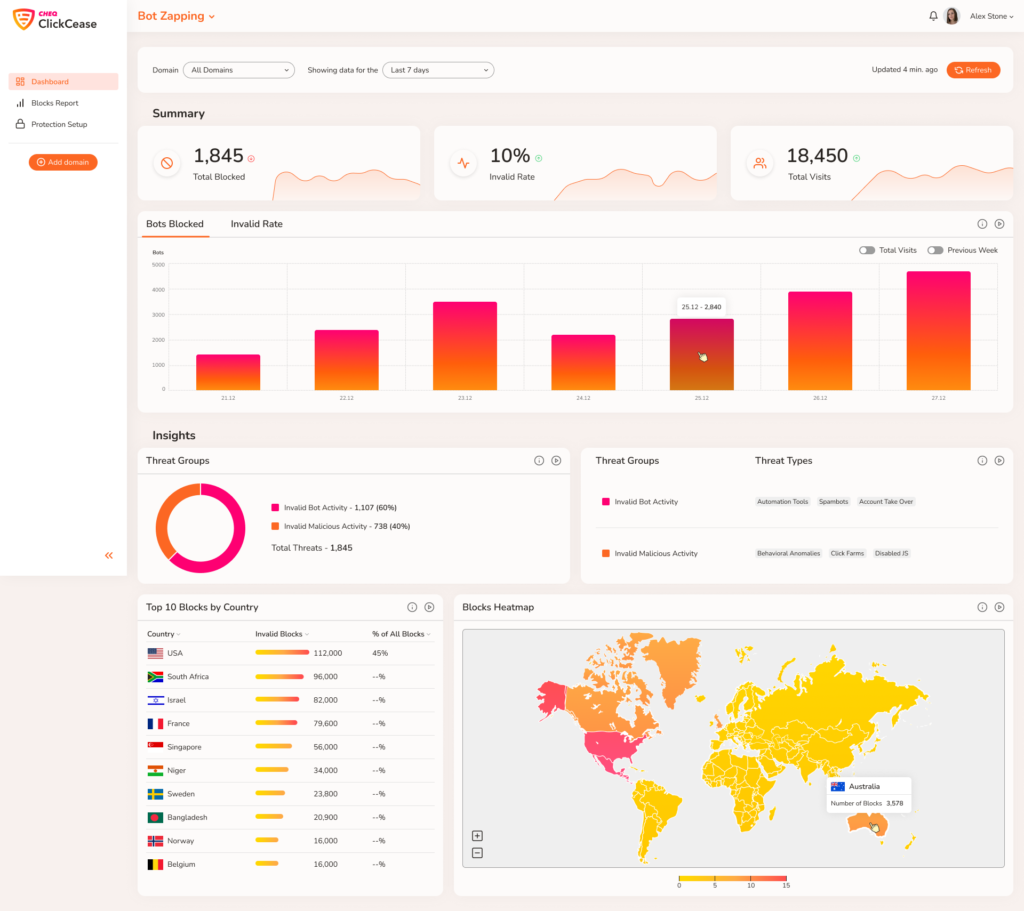
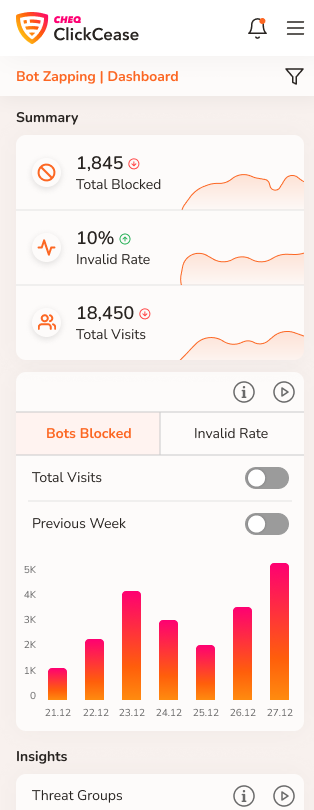
ממשקי מובייל- מסכים מעוצבים בפרויקט CHEQ – Clickcease
מערכת ClickCease של חברת CHEQ חוסמת תנועה מזיקה מלחיצוות על מודעות בגוגל, רואה מודעות פייסבוק בזמן אמת ודואגת שלא ייעשה נזק לתקציב הפרסומות של המשתמש. המערכת חוסמת מתחרים, שונאי המותג, בוטים, טעויות בהקלקה וclick farms.
בפרויקט זה עבדנו בצורה רספונסיבית על מסכים ספציפיים של דשבורדים והתאמנו אותם למובייל, במטרה לאפשר למשתמשות ולמשתמשים נגישות מירבית ומעקב מתמיד מכל מקום אחר תמונת המצב במוצר שלהם. ישנה תורה שלמה ומורכבת כיצד יש לצמצם גרפים בצורה נכונה למובייל, אך ניתן טעימה קטנה מתוך העקרונות הללו.
בפרויקט זה יצרנו היררכיה של מידע שדורג מחשוב יותר לפחות וקבענו היררכיות פנימיות נוספות על מנת לייצר שכבות מידע שבלחיצה ניתן לראותם. לאחר מכן יצרנו גלילה של רכיבי הדשבורד השונים על פי סדר חשיבות המידע וצימצמנו את הרכיבים הגרפים לנראות דחוסה יותר, אך נעימה ונגישה לקריאה המידע והסקת המסקנות.