בעולם כיום הנשלט על ידי המובייל, אפליקציות ידידותיות למשתמש ובעלות חזות מושכת לעין הן חיוניות עבור תעשיות B2B (עסק לעסק) ותעשיות B2C (עסק לצרכן). תהליך האיפיון (Wireframing) ועיצוב למובייל דורשים התייחסות מדוקדקת של חווית משתמש (UX) ועקרונות ממשק משתמש (UI) כדי להבטיח פונקציונליות חלקה ומעורבות אופטימלית של המשתמש. מאמר זה מתאר את שיטות העבודה המומלצות ביותר לאיפיון ועיצוב למובייל וכן למערכת מורכבת למובייל ויעזור לכם להבין על מה לשים דגש בעת העבודה, כל זאת במטרה לייצר חוויית משתמש טובה ואינטואיטיבית עבור קהל היעד שלכם.
כמו בכל פרויקט- למידת קהל היעד והגדרת יעדים
עוד לפני הצלילה למסכי איפיון, כדאי שתהיה הבנה ברורה מי הוא קהל היעד. צריך לחקור את ההעדפות, ההתנהגויות ונקודות הכאב שלהם כדי ליצור עיצוב ממוקד משתמש שמהדהד את הצרכים. הבחנה בין משתמשי B2B ו-B2C תעזור להתאים את הגישה בהתאם ולהבין טוב יותר את הצרכים במוצר.
קביעת יעדים ברורים עבור האפליקציה היא חיונית, בין אם קיימת שאיפה להגדיל את המכירות, לשפר את היעילות או לשפר את מעורבות המשתמשים, הגדרת יעדים אלו תנחה את תהליך ה-wireframing והעיצוב ותבטיח מוצר סופי ממוקד ותכליתי.


עבודה עם מסכי Wireframes ובחירת גישה מתאימה
Wireframing הוא שלב חיוני בתהליך העיצוב, המאפשר ליצור מבנה שלד של האפליקציה לנייד. יש להתחיל בתיאור פונקציונליות המפתח, היררכיית המידע וזרימת המשתמש. כדאי להתמקד בפשטות, תוך הבטחה שהמסכים תופסים את פונקציונליות הליבה בלי אלמנטים מיותרים.
בהתחשב במסך הנדל"ן המוגבל במכשירים ניידים, אימוץ גישת mobile first תחילה הוא בעל חשיבות עליונה. יש צורך ליצור תעדוף של התכנים והרכיבים הקריטיים ביותר, ולבצע אופטימיזציה שלהם עבור שימוש במכשירים ניידים. גישה זו מבטיחה חוויה חלקה למשתמשים בנייד תוך אפשרות מדרגיות בעת הרחבה למסכים גדולים יותר.
חשוב לזכור שזה כמובן תלוי בפרויקט ובכמות המשתמשים שישתמשו בגרסת המובייל. אם יש רוב מכריע של משתמשי נייד, אין שאלה, וצריך להתחיל לתכנן בגישת ה-mobile first. אך אם יש רוב המשתמש במחשב, יש לתכנן אליו ולהתאימו אחר כך למובייל.
עיצוב רספונסיבי ומחוות במובייל
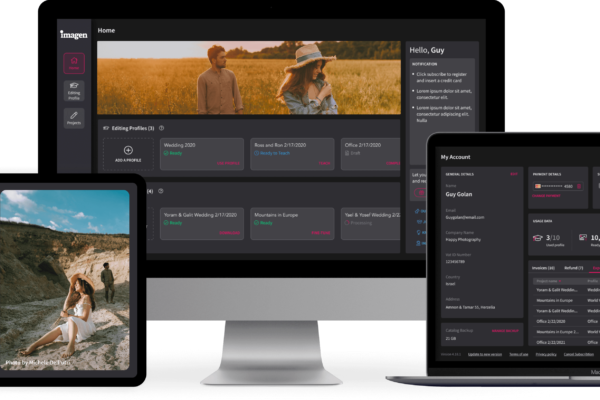
יש לוודא שהאפליקציה לנייד מגיבה ותואמת למגוון מכשירים, גדלי מסך וכיוונים. יש לבדוק את העיצוב במכשירים שונים ולהשתמש בעקרונות עיצוב רספונסיביים כדי להתאים לרזולוציות ויחסי גובה-רוחב שונים. גישה זו מבטיחה עקביות ונגישות בכל בסיס המשתמשים בעולמות ה- B2B וה-B2C.
מכשירים ניידים מציעים אפשרויות אינטראקציה ייחודיות באמצעות מחוות כגון החלקה, צביטה והקשה. כדאי לנצל את המחוות האלה כדי לשפר את חוויית המשתמש ולהפוך את האינטראקציות לאינטואיטיביות יותר. מומלץ לשלב מחוות קונטקסטואליות במידת האפשר כדי לספק חוויה ניידת חלקה ומרתקת.


מיתוג עקבי ובדיקות שמישות
כדאי לשמור על מיתוג עקבי בכל האפליקציה לנייד כדי לחזק את הזהות של הארגון. יש להשתמש בסכימות צבעים עקביות, בטיפוגרפיה ובאלמנטים חזותיים המתאימים להנחיות המותג. עקביות בונה היכרות ואמון, מחזקת את הקשר של המשתמש עם המוצר או השירות.
לבסוף, כדאי לערוך בדיקות שמישות לאורך תהליך ה-wireframing והעיצוב. ניתן לקבל משוב מקהל היעד, לנתח את התנהגות המשתמשים ולחזור לעיצובים על מנת לערוך תיקונים בהתאם. גישה איטרטיבית זו מבטיחה שיפור מתמיד ומוצר סופי המתמקד במשתמש.
עקרונות עיצוב למובייל
כדי להקל, ריכזנו מספר עקרונות מובייל מובילים שכדאי לעקוב אחריהם:
- מבנה עמוד Layout פשוט ככל הניתן- הסרת של אלמנטים לא חיוניים, תעדוף תוכן ורכיבים רלוונטים במובייל ויצירה של רכיבים בצורה אנכית כדי לייעל את השימוש בשטח מסך מוגבל.
- טיפוגרפיה מתאימה- גדלי פונטים קריאים למסך מובייל, מרווח שורות ואותיות נוח לקריאה, וכן כדאי לוודא שהטקסט לא קטן או צפוף מדי.
- ביצוע אופטימזציה של תמונות ומדיה- דיחסת תמונות בלי לפגוע באיכותן ושימוש בתמונות רספונסיביות.
- יצירת טבלאות רספונסיביות- יצירת פורמט טבלה פשוט לנייד, שימוש בגלילה אופקית או בעמודות מכווצות כדי להתאים למסכים קטנים והצגה בדיפולט של נתונים קריטיים בלבד, עם אפשרויות הרחבה.
- אופטומיזציה של טפסים- הסרה של שדות לא חיוניים, שימוש ברכיבים מוכרים של מובייל (בחירת תאריכים, לוח מקשים מספרי ועוד), שימוש בהודעות שגיאה לשדות לא נכונים שתעזור למשתמשים לתקן את הטעות בקלות.
- מחוות בנייד- הגדלה של אלמנטים אינטראקטיביים (כגון כפתורים או קישורים) כדי לאפשר מגע עם כרית האצבע. נתינת משוב חזותי לפעולות שהתבצעו (שינוי צבע או אנימציה כלשהי) וצמצום של הצורך בהזנת טקסט במידת האפשר על ידי שימוש בתפריטי דרופדאונים (dropdown menus)
- ורטיקלי והוריזונטאלי- כדאי לוודא שהעיצוב מסתדר גם במצב אנכי של המכשיר (ורטיקלי) וגם במצבו האופקי (הוריזונטאלי).
- כדאי לקחת בחשבון את טווח ההגעה של האגודל- יש למקם אלמנטים הנמצאים בשימוש תכוף במרחב התנועה של האגודל, ולהימנע מהצבת פעולות קריטיות בפינות המסכים. כדאי לבצע אופטימיזציה של פריסת העמוד כדי להפחית גלילה מיותרת.
- ניצול יכולות המובייל- ניתן לנצל תכונות ספציפיות של הנייד כגון אפשרות למיקום גאוגרפי, מצלמה או הודעות דחיפה (push notifications) כשרלוונטי. כדאי לאפשר חיבוריות נוחה ליכולות אלו ולוודא שהבקשות לפרטיות וההרשאות ברורות, שקופות ומעניקות ביטחון.
- עקביות בין מכשירים- חשוב לשמור על עקביות במיתוג, בצבעים ובטיפוגרפיה במעבר בין גרסת הדסקטופ למובייל ולספק מעבר חלק למשתמשים בין שתי הפלטפורמות. יש לוודא שגרסת המובייל תואמת לחוויה של גרסת הדסקטופ.